File Upload
Use cases:
- Uploading files to the server
The file-upload component can be used to select single or multiple files from the local file system. Selected files can be uploaded to a server using the Upload button.
Example
- Genesis
- React
- Angular
Declaration
<rapid-file-upload></rapid-file-upload>
Usage
@customElement({
name: 'my-element',
template: html`
<rapid-file-upload
label="File Upload (JSON files only)"
accept="application/json"
file-size-limit-bytes="104857600"
uploaded-files-resource-name="ALL_FILE_ATTACHMENTS"
entity-id="Demo"
field-name="ENTITY_ID"
upload-key="series"
>
</rapid-file-upload>
`,
})
export class MyElement extends GenesisElement {
}
Declaration
<rapid-file-upload></rapid-file-upload>
Usage
export function MyComponent() {
return (
<rapid-file-upload
label="File Upload (JSON files only)"
accept="application/json"
file-size-limit-bytes="104857600"
uploaded-files-resource-name="ALL_FILE_ATTACHMENTS"
entity-id="Demo"
field-name="ENTITY_ID"
upload-key="series"
>
</rapid-file-upload>
);
}
Declaration
<rapid-file-upload></rapid-file-upload>
Usage
import { Component, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { FormsModule } from '@angular/forms';
@Component({
selector: 'my-root',
template: `
<rapid-file-upload
label="File Upload (JSON files only)"
accept="application/json"
file-size-limit-bytes="104857600"
uploaded-files-resource-name="ALL_FILE_ATTACHMENTS"
entity-id="Demo"
field-name="ENTITY_ID"
upload-key="series"
>
</rapid-file-upload>
`,
standalone: true,
schemas: [CUSTOM_ELEMENTS_SCHEMA],
imports: [FormsModule],
})
export class AppComponent {
}
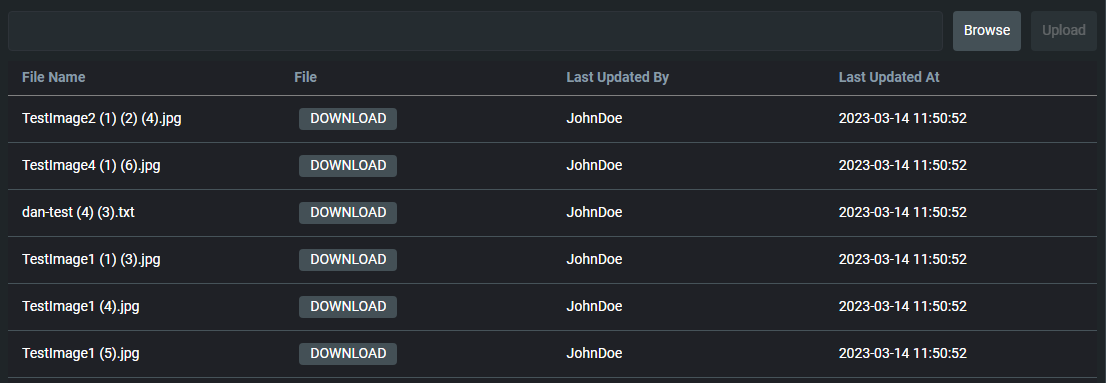
In addition, the uploaded files can be viewed in the data-grid. The data-grid also provides a Download button.
API
Property and attribute binding examples for Genesis Component syntax.
Attributes
note
entity-id,upload-keyandfield-nameattributes are required for thefile-uploadcomponent to work.- If no other attributes are passed, the
file-uploadcomponent will use the default values for those attributes.
| Name | Type | Description | Example |
|---|---|---|---|
| label | string | This attribute specifies the caption for the file input, similar to HTML Label element. There is no default value specified for label. | |
| accept | string | This attribute determines the file formats that the file input should be able to select. Multiple file formats can be specified by separating them with a comma: accept=".doc,.docx,application/pdf". By default all file formats are allowed. | |
| fileSizeLimitBytes | string | This attribute specifies the maximum file size in bytes that is supported by the file input. The default value is 104_857_600 (100MiB). | |
| uploadedFilesResourceName | string | The uploadedFilesResourceName attribute is the target Data Server or Request Server name that the data-grid uses to display the uploaded files. The default value for this attribute is ALL_FILE_ATTACHMENTS. | |
| uploadEventName | string | This attribute specifies the HTTP endpoint that will be used to upload the files. The default value is attachment-handler/upload. | |
| fieldName | string | This attribute specifies the field name that will be used by the uploadedFilesResourceName as key for filtering the files list. | |
| entityId | string | This attribute specifies the unique identifier that will be used by the uploadEventName endpoint to upload the files. This unique identifier will also be used by uploadedFilesResourceName as a value to filter the files list. | |
| uploadKey | string | This attribute specifies a unique key that will be used by the uploadEventName endpoint to upload the files. | |
| grid-fields | string | This attribute specifies the name of fields that you want to display as grid columns from the metadata of the data-grid datasource. By default all the fields from data-grid datasource metadata will be displayed. They must be specified in the format: FILE_NAME DOWNLOAD LAST_UPDATED_BY LAST_UPDATED_AT. The ordering which the fields are specified, will be reflected in the data-grid columns. If you want to display the Download button in the grid, you must include the DOWNLOAD field in the grid-fields attribute list along with downloadEventName attribute. | |
Properties
| Name | Type | Description | Example |
|---|---|---|---|
| downloadEventName | (rowData: any) => string | This property is an observable of type function. When you click the download button from a row in data-grid, it sends the rowData object as a parameter to the downloadEventName function. It should return the name of the endpoint that will be used to download the file. This is required in order to enable the download functionality. | |
| filesGridColumnDefinitions | Array<ColumnDefinition> | This property is used to override the colum definitions used in the attached grid | |
Slots
| Slot | Use |
|---|---|
| end | slot for clear icon |
Parts
| Part | Use |
|---|---|
| file-name-input | The text field showing the selected file. |
| select-file-button | The select file button. |
| upload-file-button | The file upload button. |
| uploaded-files-grid | The uploaded files grid. |
Events fired
| Event | Type | Description | Example |
|---|---|---|---|
| success | CustomEvent | This event is triggered when the upload process completes successfully. The event detail contains the response data from the server. | |
| errorOut | CustomEvent | This event is triggered when an error occurs during the upload process. The event detail contains the error information. | |
| error | CustomEvent | This event is triggered when a file exceeds the size limit or other validation errors occur during file selection. The event detail contains the error object. | |
| clear | CustomEvent | This event is triggered when the file selection is cleared. | |
Events listened to
This component doesn't listen to any events.