Connection indicator
The ConnectionIndicator component provides a clear visual indicator of the status of the connection between the user device and the app server.
Use cases:
- visual representation of the websocket connection status
Example
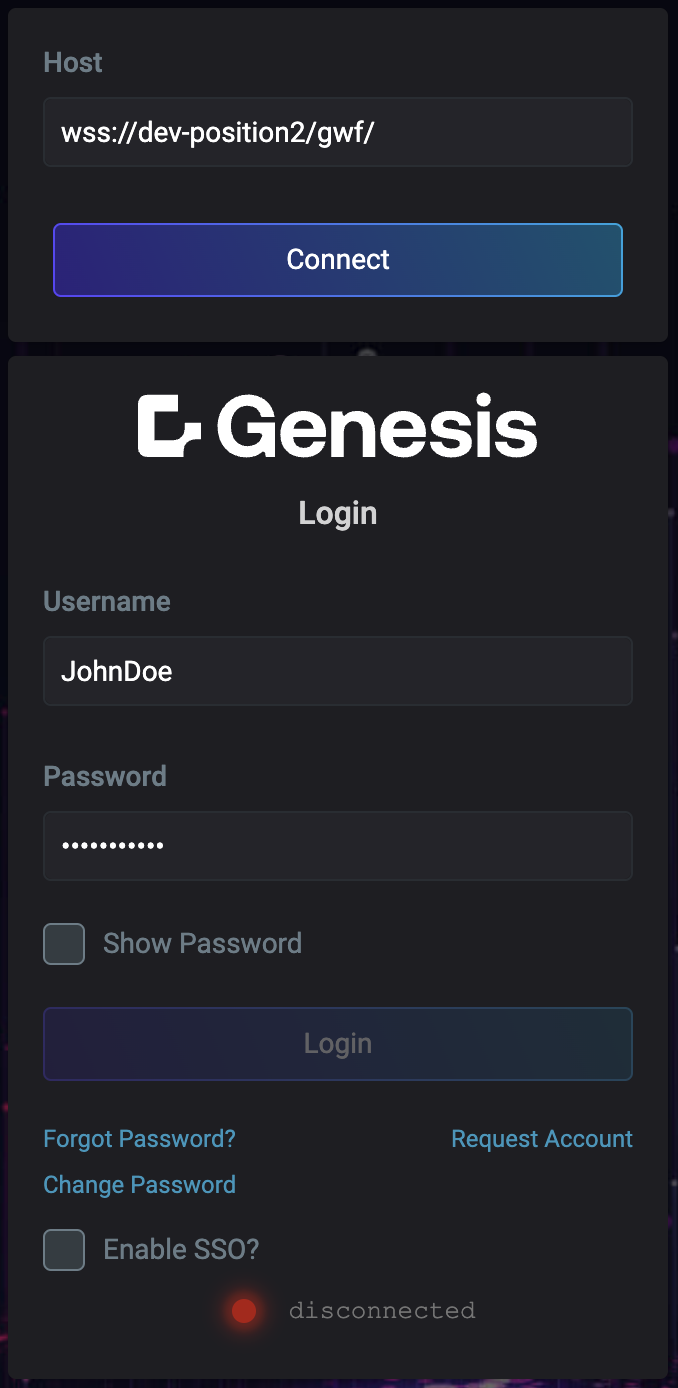
The example below shows a communication indicator, in this case showing disconnected.
- Genesis
- React
- Angular
Declaration
<rapid-connection-indicator></rapid-connection-indicator>
Usage
@customElement({
name: 'my-element',
template: html`
<rapid-connection-indicator show-label></rapid-connection-indicator>
`,
})
export class MyElement extends GenesisElement {
}
Declaration
<rapid-connection-indicator></rapid-connection-indicator>
Usage
export function MyComponent() {
return (
<rapid-connection-indicator show-label></rapid-connection-indicator>
);
}
Declaration
<rapid-connection-indicator></rapid-connection-indicator>
Usage
import { Component, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
@Component({
selector: 'my-root',
template: `
<rapid-connection-indicator show-label></rapid-connection-indicator>
`,
standalone: true,
schemas: [CUSTOM_ELEMENTS_SCHEMA],
})
export class AppComponent {
}
API
Attributes
This table shows attribute binding examples for Genesis Component syntax. The HTML closing tag is not included.
| Name | Type | Description | Example |
|---|---|---|---|
| show-label | boolean | Displays the host url if connected; otherwise, it displays the text disconnected. | |
Properties
The properties of this component are controlled via attributes.
Slots
This component doesn't have any slots.
Parts
This component doesn't have any parts.
Events fired
This component doesn't fire any events.
Events listened to
This component doesn't listen to any events.
Login Form
This component is integrated into the form of the login page. To enable it, set the showConnectionIndicator parameter to true.
Example login route settings
{
path: 'login',
element: Login,
title: 'Login',
name: 'login',
layout: loginLayout,
settings: {
defaultRedirectUrl: 'protected',
public: true,
resetPassword: true,
forgotPassword: true,
requestAccount: true,
ssoToggle: true,
ssoEnable: false,
showConnectionIndicator: true,
},
childRouters: true,
}
Result (connected)

Result (disconnected)