Launchpad
The Genesis Launchpad is your starting point for creating Genesis applications. You can:
- create a new project from scratch in Genesis Create
- open an existing project to view and refine it in Genesis Create
- work on a complete working project, which you can adjust to suit your own requirements, or simply build and run as it is
Projects are developed in Genesis Create. Once created, you can build and run them in Genesis Cloud Workspace or you can download the generated project and work locally

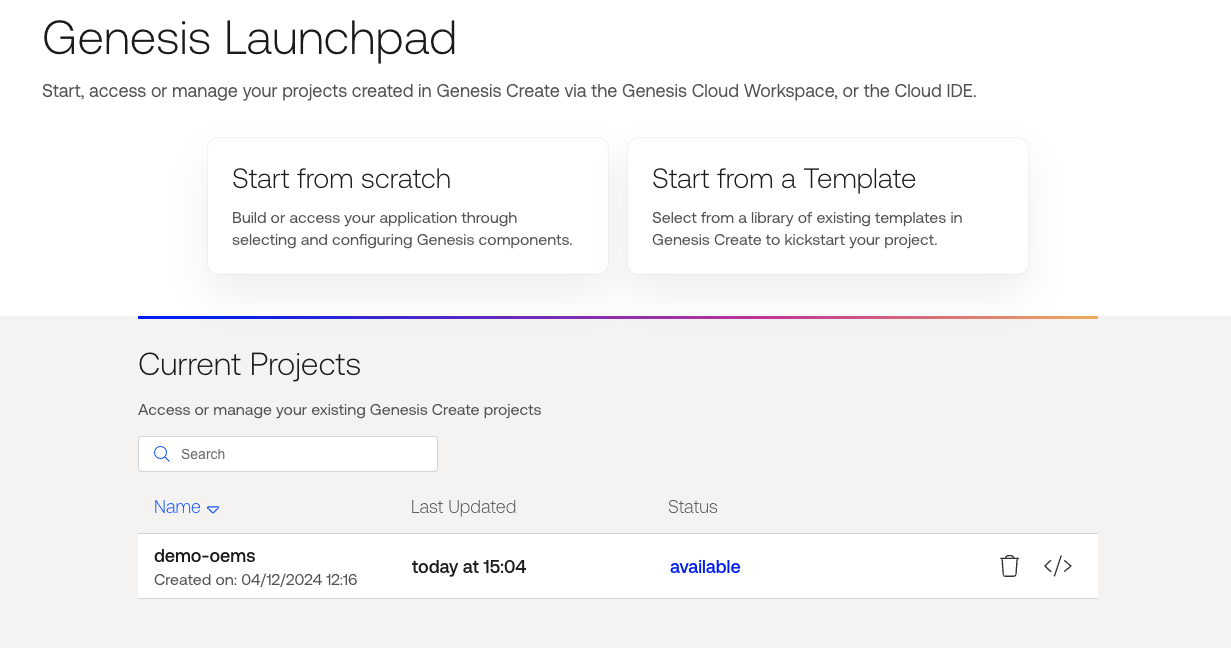
When you start the Launchpad, the main hub screen is divided into two.
- In the upper area, you can either start a new project from scratch, or else select from a list of pre-configured templates.
- In the lower area, your current projects are listed. You can click on the
Open in codebutton on any of these and start working.
You can have up to 100 projects.
Launch and run a project
Learn step-by-step
If you created a project using an earlier version of Launchpad, it will not be listed in your Current Projects.
Follow the process for adding a project to Current Projects to add your project and start work.
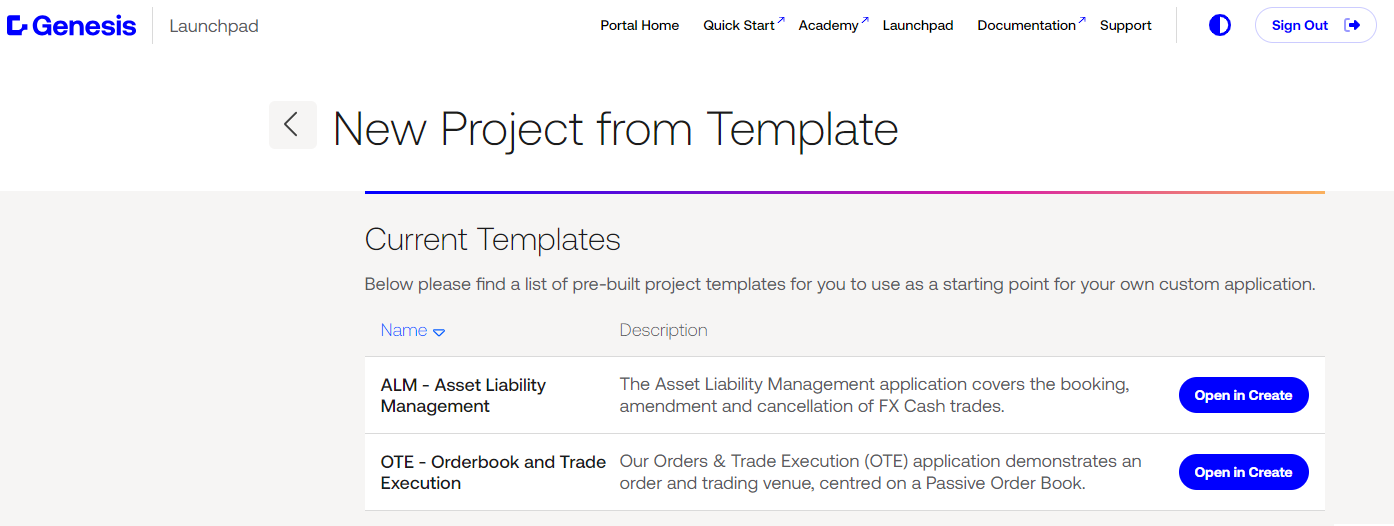
Genesis Templates
Genesis Templates are pre-configured Genesis Create projects. You can use them as a start point for your Genesis projects.
To view the list of available templates from Launchpad, click on 'Start from a Template'.

You can click to open one of the templates in Genesis Create.
If you already have a project in Genesis Create, then you will be prompted to overwrite the current project - so make sure that you have saved any changes that you want to keep.
Once the template is open, you can inspect the project, make changes to the pre-configured details, or you can build and run immediately.
Adding a project to Current Projects
If you have created a project in your workspace before the new launchpad interface, it will not automatically appear in your current projects in Launchpad. To add a project:
-
Press
F1to activate the command bar at the top of VSCode. -
Search for
genesis: sync. -
Run
Genesis: Sync projects to launchpad. -
Click on 'View on launchpad'.
This synchronizes your Genesis projects with Launchpad. If prompted, click
Opento confirm that you want to open on an external website. This displays your project in the Current Projects.
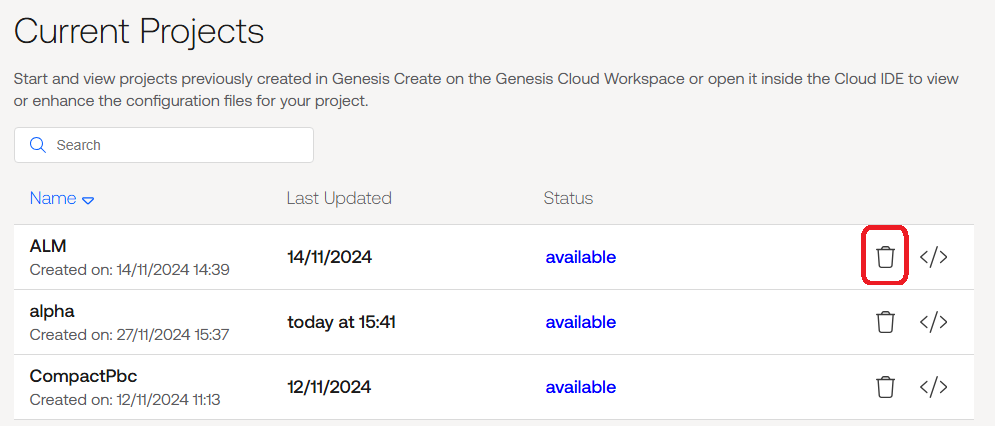
Deleting a project
If you want to delete your project, go to the list of your current projects and click on the delete icon.